2023. 1. 18. 16:19ㆍJava/Spring
이전장에 이어서 이번에는 코드 작성을 진행한다.
redirect_uri 인 아래 호출을 받는 컨트롤러 메서드를 spring에서 작성하여 access token을 받아야 한다.
access token을 받는 부분은 문서에 아래와 같이 나와있다.

해당 규칙대로 spring 코드를 아래와 같이 작성한다.
http://localhost/_new/support/reservation/zoomApi
@RequestMapping(value="/zoomApi" , method = {RequestMethod.GET, RequestMethod.POST})
public String googleAsync(HttpServletRequest req,@RequestParam(required = false) String code,Model model) throws IOException, NoSuchAlgorithmException {
//Access token 을 받는 zoom api 호출 url
String zoomUrl = "https://zoom.us/oauth/token";
//통신을 위한 okhttp 사용 maven 추가 필요
OkHttpClient client = new OkHttpClient();
ObjectMapper mapper = new ObjectMapper();
FormBody formBody = new FormBody.Builder()
.add("code", code) // 1단계에서 받은 code 값
.add("redirect_uri", "http://localhost/_new/support/reservation/zoomApi") //등록 된 uri
.add("grant_type", "authorization_code") // 문서에 명시 된 grant_type
.add("code_verifier", DecEncUtil.encode(code)) // code를 SHA-256 방식으로 암호화하여 전달
.build();
Request zoomRequest = new Request.Builder()
.url(zoomUrl) // 호출 url
.addHeader("Content-Type", "application/x-www-form-urlencoded") // 공식 문서에 명시 된 type
.addHeader("Authorization", "Basic 비밀입니다") // Client_ID:Client_Secret 을 Base64-encoded 한 값
.post(formBody)
.build();
Response zoomResponse = client.newCall(zoomRequest).execute();
String zoomText = zoomResponse.body().string();
mapper.configure(DeserializationFeature.ACCEPT_SINGLE_VALUE_AS_ARRAY, true);
List<Object> list = mapper.readValue(zoomText, new TypeReference<List<Object>>() {});
System.out.println("response :: " + list);
model.addAttribute("response", list.get(0));
model.addAttribute("code", code);
return "/support/reservation/zoomApi";
}
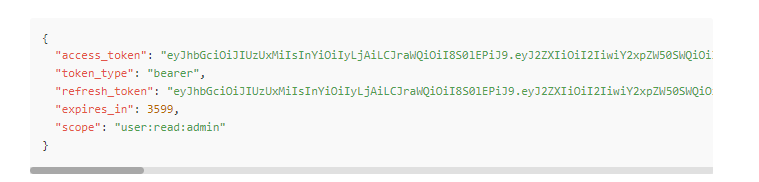
위와 같이 요청하면 access_token 등 아래 정보들이 리턴된다.

위 코드에 대해 추가적으로 설명이 필요한 부분은 암호화에 관련된 부분이다.
.add("code_verifier", DecEncUtil.encode(code)) // code를 SHA-256 방식으로 암호화하여 전달해당 부분이 있다.
zoom api 통신을 위해 전달 받은 code를 SHA-256 방식으로 암호화하여 전달해야 한다.
암호화를 위한 메서드는 아래 코드를 사용했다.
public static String encode(final String clearText) throws NoSuchAlgorithmException {
return new String(
Base64.getEncoder().encode(MessageDigest.getInstance("SHA-256").digest(clearText.getBytes(StandardCharsets.UTF_8))));
}
그리고 아래도 암호화가 필요하다
.addHeader("Authorization", "Basic 비밀입니다") // Client_ID:Client_Secret 을 Base64-encoded 한 값
우리가 1장에서 발급 받은 client_ID와 Client_Secret 값을 base64형식으로 암호화하여 해당 값을 넣어준다.
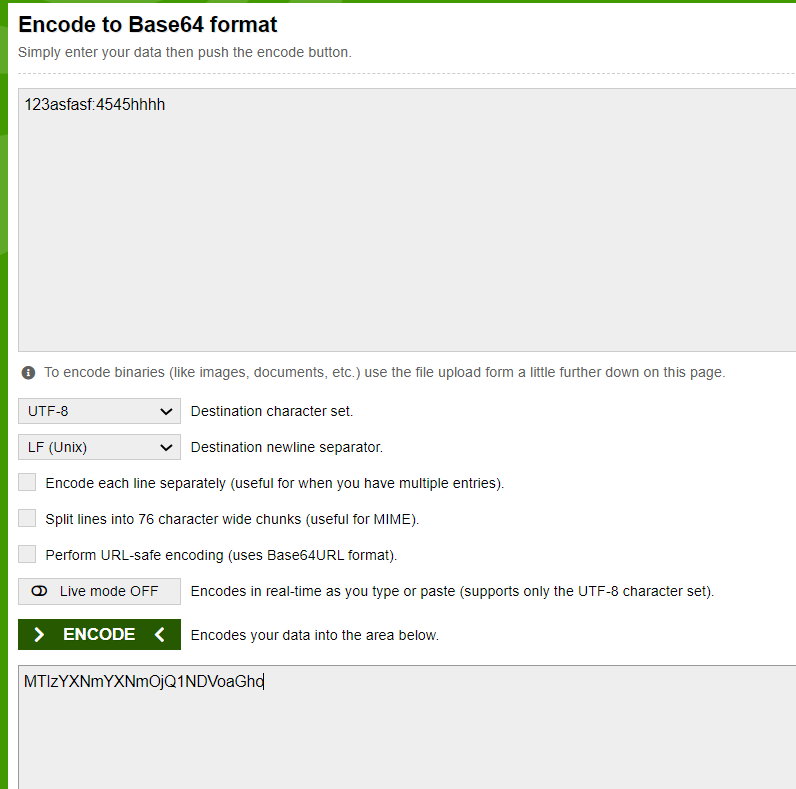
만약 client_ID:Client_Secret 이 123asfasf:4545hhhh 이라면
아래와 같이 암호화가 된다.
MTIzYXNmYXNmOjQ1NDVoaGho
.addHeader("Authorization", "Basic MTIzYXNmYXNmOjQ1NDVoaGho") // Client_ID:Client_Secret 을 Base64-encoded 한 값위와 같이 작성하면 된다. 코드상에서 base64 암호화를 작성하여 사용하면 되지만 테스트중으로 아래 사이트를 이용하여 변환하였다.
Base64 Encode and Decode - Online
Encode to Base64 format or decode from it with various advanced options. Our site has an easy to use online tool to convert your data.
www.base64encode.org

이제 access_token도 받아 api 통신을 하기위한 준비가 끝났다.
다음 장 부터는 본격적인 소통을 해보자.
'Java > Spring' 카테고리의 다른 글
| Spring - 줌 OAuth API 연동하기 3 (0) | 2023.01.18 |
|---|---|
| Spring - 줌 OAuth API 연동하기 1 (2) | 2023.01.18 |
| Spring - Ajax 사용하여 이미지 , 파일 업로드 구현하기 (feat. AWS S3) (0) | 2021.05.17 |
| Spring - 구글 로그인 구현하기 -2 (0) | 2021.05.12 |
| Spring - 구글 로그인 구현하기 -1 (0) | 2021.05.11 |