Spring - 구글 로그인 구현하기 -2
2021. 5. 12. 12:57ㆍJava/Spring
반응형
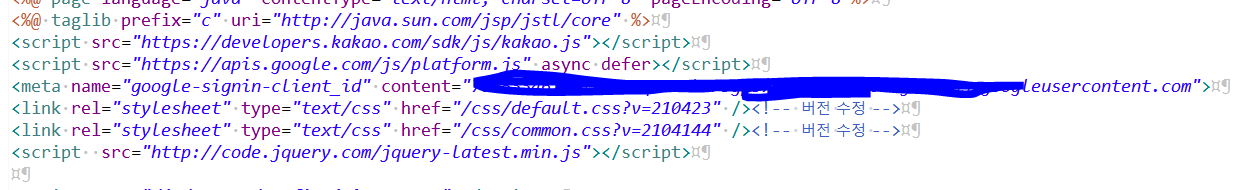
이제 코드로 들어가서 페이지 상단에 다음과 같이 추가한다.

저 부분에 이전에 발급 받은 클라이언트 ID 를 붙여넣는다. 위 코드를 넣으면 자동으로 api 사용이 가능하다.
이제 구글 로그인 버튼을 원하는 곳에 아래와 같이 만든다.
<a class="g-signin2" onClick="onSignIn()">Google Login</a>g-signin2 를 찾아서 자동으로 버튼을 만들어 준다.
이제 onSignIn()의 정의를 아래와 같이 해준다.
function onSignIn(){
var auth2 = gapi.auth2.getAuthInstance()
if(auth2.isSignedIn.get()){
var profile = auth2.currentUser.get().getBasicProfile();
googleLoginPro(profile)
console.log('ID: ' + profile.getId()); // Do not send to your backend! Use an ID token instead.
console.log('Name: ' + profile.getName());
console.log('Image URL: ' + profile.getImageUrl());
console.log('Email: ' + profile.getEmail()); // This is null if the 'email' scope is not present.
}
}위와 같이 함수를 작성하면 버튼 클릭시 정상적으로 구글 로그인이 되면서 유저 정보들이 넘어온다.
로그아웃을 하면 세션처리 외에 구글 로그인로 로그아웃을 해줘야 하는데 로그아웃에 아래처럼 만든다.
function signOut() {
if(gapi.auth2 != undefined){
var auth2 = gapi.auth2.getAuthInstance();
auth2.signOut().then(function () {
console.log('User signed out.');
});
}
location.href= "/user/logOut.do"
}위 코드를 통해 구글 api 로그아웃이 이루어진다.
구글 로그인은 정말 간단히 구현이 된다.
백엔드에 대한 부분은 이전에 작성된 kakao,naver와 같으니 해당 글을 참고하자!
반응형
'Java > Spring' 카테고리의 다른 글
| Spring - 줌 OAuth API 연동하기 1 (2) | 2023.01.18 |
|---|---|
| Spring - Ajax 사용하여 이미지 , 파일 업로드 구현하기 (feat. AWS S3) (0) | 2021.05.17 |
| Spring - 구글 로그인 구현하기 -1 (0) | 2021.05.11 |
| Spring - 카카오톡 로그인 기능 구현 하기 -3 (0) | 2021.05.11 |
| Spring - 카카오톡 로그인 기능 구현 하기 -2 (0) | 2021.05.10 |