React 활용 - 8 : react-leaflet 로 지도(map) 페이지 만들기
2023. 4. 24. 08:23ㆍReact
반응형
이번에는 지도를 렌더링 하기 위해 react-leaflet 을 설치 후 적용한다.
우선 MapPage 폴더와 MapPage.js를 생성한다.
그 후 해당 페이지로 이동하기 위해 App.js에 react-router-dom을 설치 후 적용한다.
참고: React 활용 - 1 : React-router-dom 페이지 네이게이션 만들기 (tistory.com)
React 활용 - 1 : React-router-dom 페이지 네이게이션 만들기
리액트에서 페이지 이동을 하기 위해서는 router를 활용해야한다. rounter를 사용하기 위해서는 npm 으로 react-router-dom 를 먼저 설치해준다 npm i react-router-dom 그 후 이동할 화면을 먼저 생성한다. 처음
cookinghoil.tistory.com
이제 react-leaflet을 사용하기 위해 npm으로 설치한다.
npm install react-leaflet leaflet
설치 후 MapPage.js를 아래와 같이 작성한다.
import React from 'react';
import { MapContainer, TileLayer, Marker, Popup } from 'react-leaflet';
import 'leaflet/dist/leaflet.css';
const MapPage = () => {
const position = [51.505, -0.09];
return (
<MapContainer center={position} zoom={13} style={{ height: '100vh', width: '100%' }}>
<TileLayer
attribution='© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
/>
<Marker position={position}>
<Popup>
A sample marker
</Popup>
</Marker>
</MapContainer>
);
};
export default MapPage;
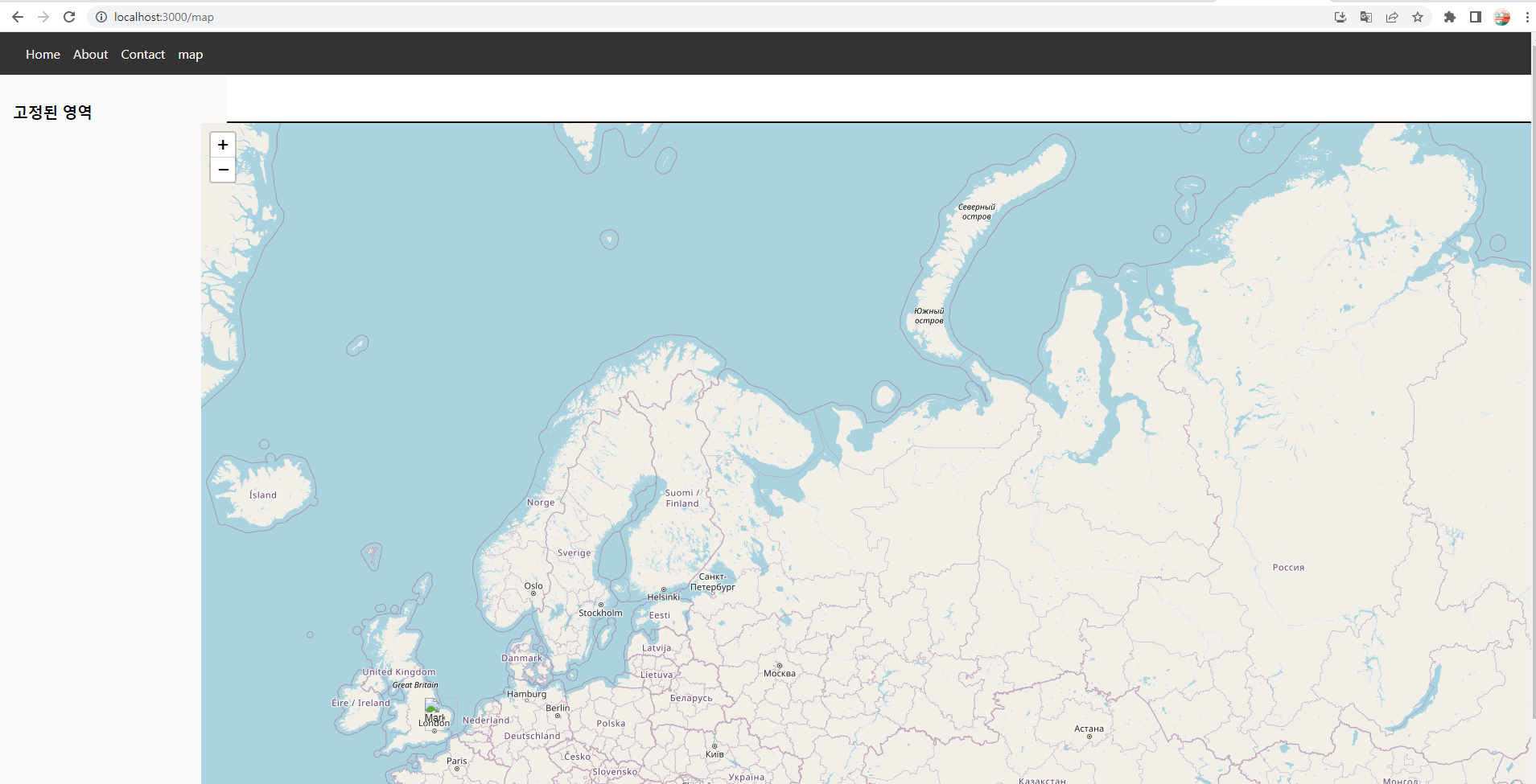
아래와 같이 가본 지도가 정상적으로 렌더링 되는 것을 확인 가능하다.

위 지도에 추가적인 기능을 주도록 해보자.
1. 클릭한 위치에 마커 추가:

import React, { useState } from 'react';
import { MapContainer, TileLayer, Marker, Popup, useMapEvents } from 'react-leaflet';
import 'leaflet/dist/leaflet.css';
const AddMarkerOnClick = () => {
const [markers, setMarkers] = useState([]);
const map = useMapEvents({
click: (e) => {
setMarkers([...markers, e.latlng]);
},
});
return (
<>
{markers.map((position, idx) => (
<Marker key={idx} position={position}>
<Popup>Marker {idx + 1}</Popup>
</Marker>
))}
</>
);
};
const MapPage = () => {
const position = [51.505, -0.09];
return (
<MapContainer center={position} zoom={13} style={{ height: '100vh', width: '100%' }}>
<TileLayer
attribution='© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
/>
<AddMarkerOnClick />
</MapContainer>
);
};
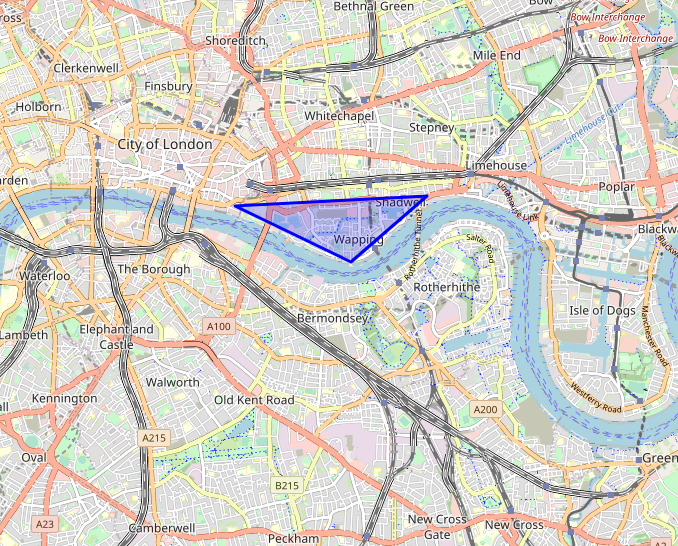
export default MapPage;2. 지도에 다각형 표시:

import React from 'react';
import { MapContainer, TileLayer, Polygon } from 'react-leaflet';
import 'leaflet/dist/leaflet.css';
const MapPage = () => {
const position = [51.505, -0.09];
const polygon = [
[51.509, -0.08],
[51.503, -0.06],
[51.51, -0.047],
];
return (
<MapContainer center={position} zoom={13} style={{ height: '100vh', width: '100%' }}>
<TileLayer
attribution='© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
/>
<Polygon pathOptions={{ color: 'blue' }} positions={polygon} />
</MapContainer>
);
};
export default MapPage;react-leaflet 공식 문서: https://react-leaflet.js.org/docs/start-introduction
반응형
'React' 카테고리의 다른 글
| React 활용 - 9 : kakao Map Api로 지도(map) 페이지 만들기 (0) | 2023.05.12 |
|---|---|
| React 활용 - 7 : 폴더 구조 잡기 (0) | 2023.04.18 |
| React 활용 - 6 : 첨부 이미지 파일 미리보기 (react 이미지 미리보기, react state 배열) (0) | 2022.10.13 |
| React 활용 - 5 : Spring에 파일데이터 전송하기 (react 다중 파일) (0) | 2022.10.11 |
| React 활용 - 4 : axios 사용하여 Spring에 데이터 전송하기 (0) | 2022.10.06 |