CSS - Grid center 잡기(grid 정렬)
2020. 9. 29. 21:56ㆍHTML,CSS
반응형
display를 grid를 줬는데 grid의 정렬이 안 맞는 경우가 있다.
이때 flex와 마찬가지로 justify-content: center; 로 grid 상자의 중심을 맞추고, margin: auto를 줌으로써 가운데 정렬이 된다.

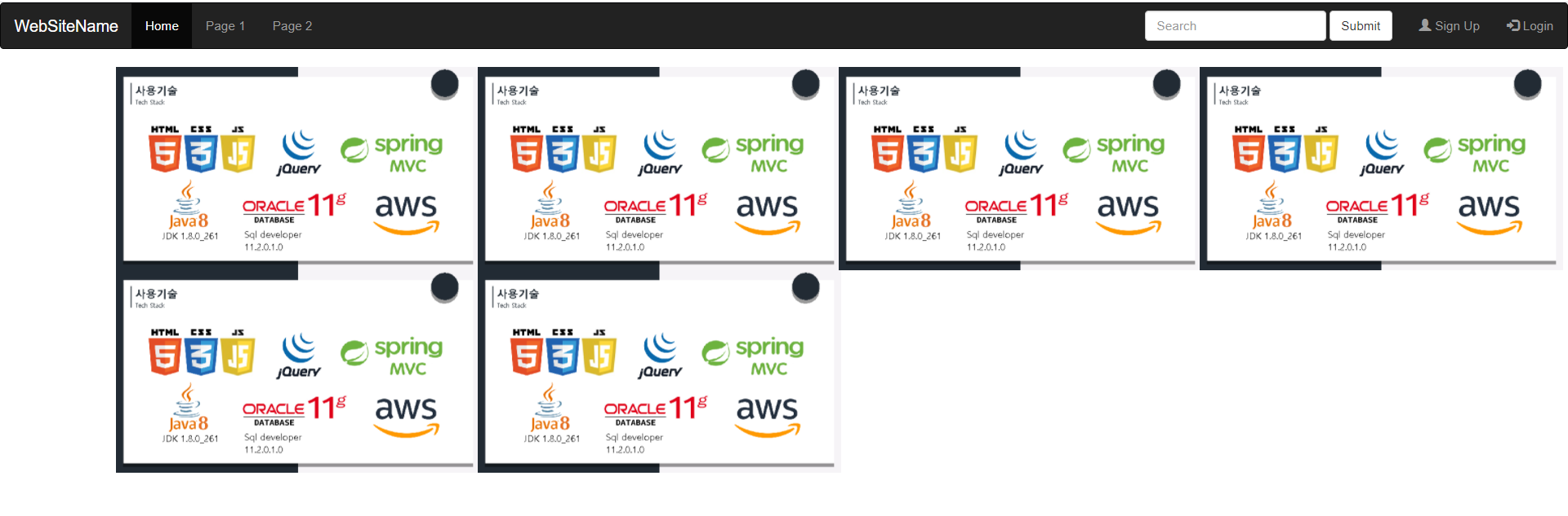
margin:auto 만 주면 요소들이 오른쪽으로 쏠린다.
이 요소들을 가운데 정렬하기 위해 justify-content: center;를 사용한다.

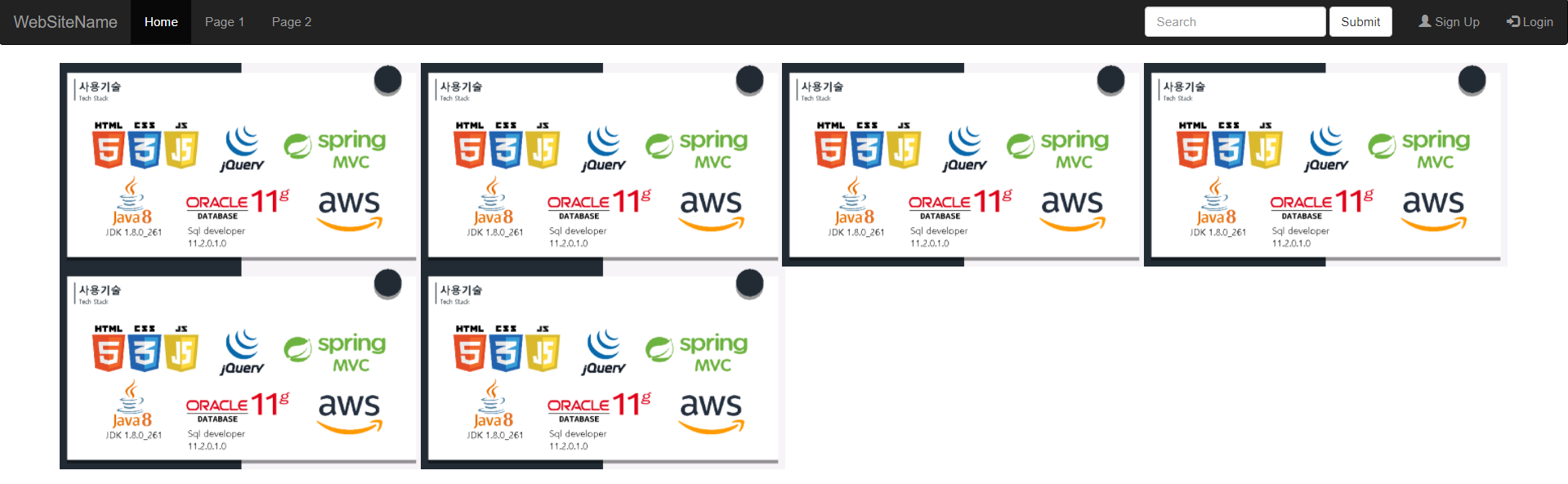
적용 후 정렬이 되어있다.
반응형
'HTML,CSS' 카테고리의 다른 글
| CSS - !important (0) | 2020.09.10 |
|---|