2022. 10. 6. 21:42ㆍReact
이번에는 지난번에 입력받은 데이터를 spring으로 넘기는 작업을 하겠다.
우선 spring과 통신하기 위해 axios를 설치한다.
npm install aixos그 후 TextData.js에 aixos를 import 하고 Send() 함수 안에서 axios를 아래와 같이 선언한다.
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function TextData() {
const [data1, setData1] = useState('');
const [data2, setData2] = useState('');
const updateData1 = e => setData1(e.target.value);
const updateData2 = e => setData2(e.target.value);
function Send(){
console.log(data1)
console.log(data2)
axios(
{
url: '/test/AxiosTest.do',
method: 'post',
data: {
data1:data1,data2:data2
} ,
baseURL: 'http://localhost:8080',
//withCredentials: true,
}
).then(function (response) {
console.log(response.data);
});
}
return (
<div>
TextData
<div>
data1: <input onChange={updateData1}></input>
</div>
<div>
data1Render: {data1}
</div>
<div>
data2: <input onChange={updateData2}></input>
</div>
<div>
data2Render: {data2}
</div>
<div>
<button onClick={()=> Send()}>Send</button>
</div>
</div>
);
}
export default TextData;/test/AxiosTest.do 로 보내는 data를 받기 위해 Spring 코드를 작성한다.
com.reactboot.template.controller 해당 경로에 TestController.java를 생성한다.
package com.reactboot.template.controller;
import java.sql.SQLException;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/test")
public class TestController {
/**
* @param requestMap
* @return Map<String, Object>
* @throws SQLException
* @description Axios test
*/
@ResponseBody
@RequestMapping(value="AxiosTest.do", method=RequestMethod.POST)
public Map<String,Object> AxiosTest (HttpServletRequest request,@RequestBody Map<String, Object> paramMap) throws SQLException {
System.out.println("paramMap ==>"+ paramMap);
Map<String,Object> resultMap = new HashMap<String,Object>();
resultMap.put("java return", "im java");
return resultMap;
}
}react와 java 간 localhost 통신을 하면 cors 에러가 발생한다.
cors 에러를 해결하기 위해 WebConfig.java 파일을 아래와 같이 생성한다.
package com.reactboot.template;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**").allowedOrigins("*")
.allowedMethods("GET", "POST");
}
}
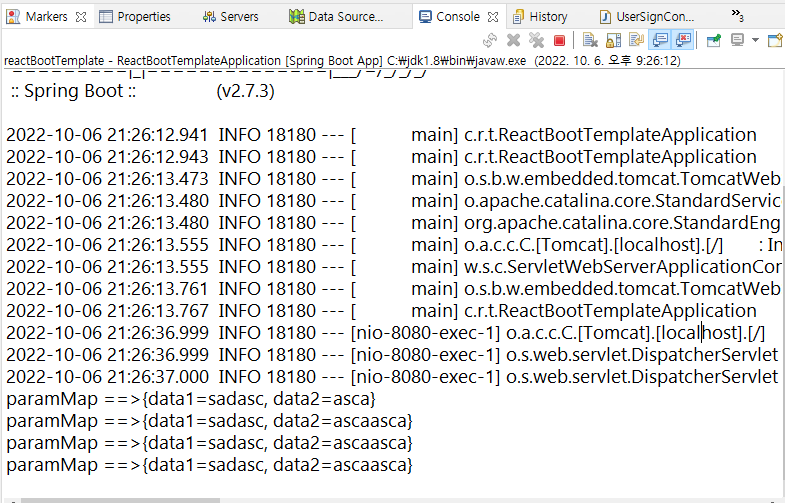
모두 작성 후 서버 재식작을 하고 테스트 하면 아래와 같이 AxiosTest.do 의 paramMap을 통해 react에서 axios를 통해 보낸 data1, data2 가 수신된다.

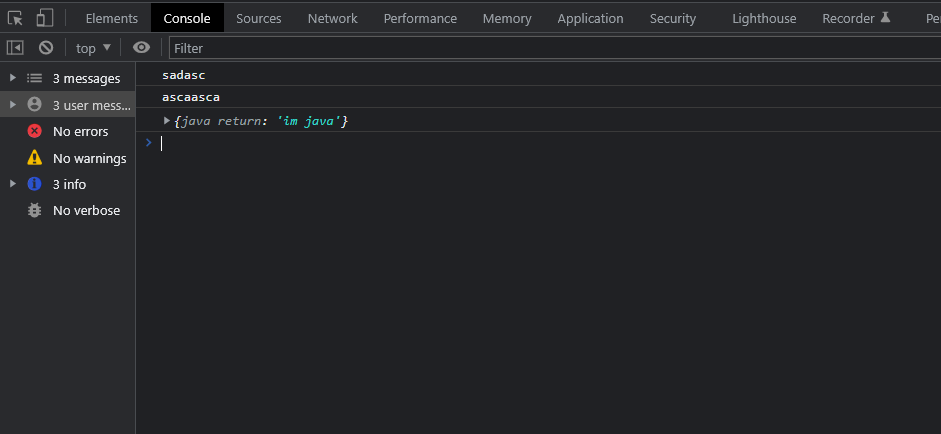
react 에서도 java의 return 값이 정상적으로 받아져서 console 에 찍히는 것을 확인 가능하다.

https://github.com/sonhoil/reactBootTemplate/commit/355b87df76b00514b792cf69ebca2247232ff139
React 활용 - 4 : axios 사용하여 Spring에 데이터 전송하기 · sonhoil/reactBootTemplate@355b87d
Show file tree Showing 4 changed files with 68 additions and 19 deletions.
github.com
'React' 카테고리의 다른 글
| React 활용 - 6 : 첨부 이미지 파일 미리보기 (react 이미지 미리보기, react state 배열) (0) | 2022.10.13 |
|---|---|
| React 활용 - 5 : Spring에 파일데이터 전송하기 (react 다중 파일) (0) | 2022.10.11 |
| React 활용 - 3 : useState, input 사용하여 데이터 입력하기 (0) | 2022.09.30 |
| React 활용 - 2 : React-router-dom(네비게이션) 특정 페이지에서 숨기기 (0) | 2022.09.29 |
| React 활용 - 1 : React-router-dom 페이지 네이게이션 만들기 (0) | 2022.09.10 |