React - 프로젝트 생성하기
2021. 5. 3. 20:53ㆍReact
반응형
1. node.js 설치
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
해당 페이지에서 운영체제에 맞는 파일을 받아 설치한다.
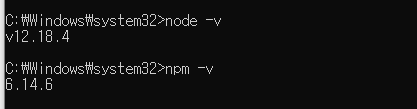
설치 후 cmd 를 실행하여 노드 및 npm설치 여부를 확인한다.

노드를 설치하면 자동으로 npm이 설치 된다.
npm 은 노드에서 사용하는 오픈소스 및 라이브러리를 다운받기 위한 도구로 친해져야한다.
2. npx 설치

npm i npx 를 통해서 npx를 설치한다.
3. create-react-app
이제 cmd 창에서 경로를 이동하여 원하는 위치에 리액트 프로젝트를 만들 것이다.
경로 이동 후
npx create-react-app 프로젝트이름
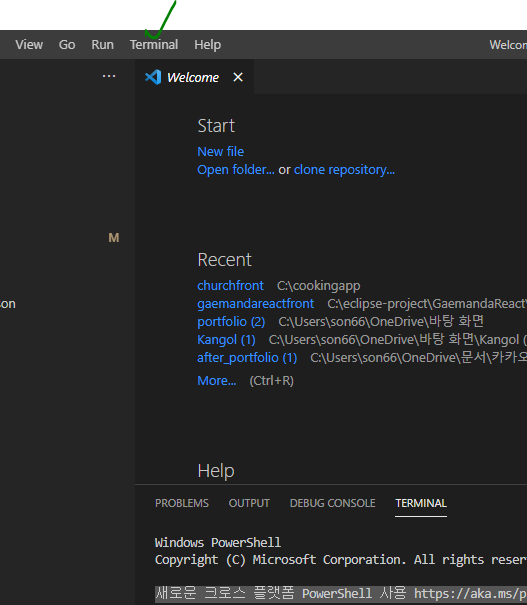
해당 명령어를 통해서 리액트 앱을 만들고, vsCode를 통해 해당 폴더에 들어간다.

Terminal - new Terminal을 클릭해 하단에 cml 창을 연다.
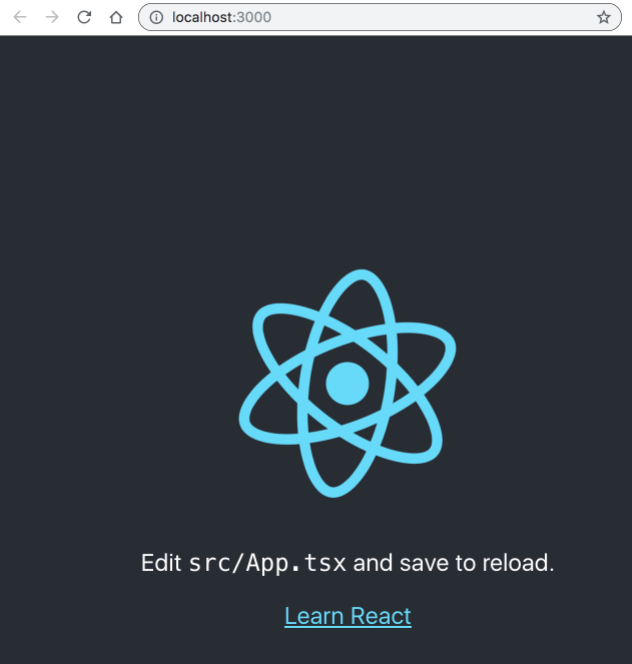
npm start를 입력하여 실행한다.

위와 같이 화면이 나오면 성공이다.
반응형
'React' 카테고리의 다른 글
| React - hook (useState, useEffect) (0) | 2021.05.03 |
|---|---|
| React - 네비게이션 달기(react-router-dom) (0) | 2021.05.03 |
| React - 페이지 redirect하기 (useHistory 사용하기) (0) | 2020.12.18 |
| React - img src 경로 (0) | 2020.09.09 |
| React - fetch cors 문제 해결 (0) | 2020.09.06 |